UI & UX
Web Development
Content Writing
Research
Wireframe
Visual design
Working staff
Besar Shabani
Endrit Loshi
Sheribane Hetemi
UI & UX
Web Development
Content Writing
Research
Wireframe
Visual design
Working staff
Besar Shabani
Endrit Loshi
Sheribane Hetemi

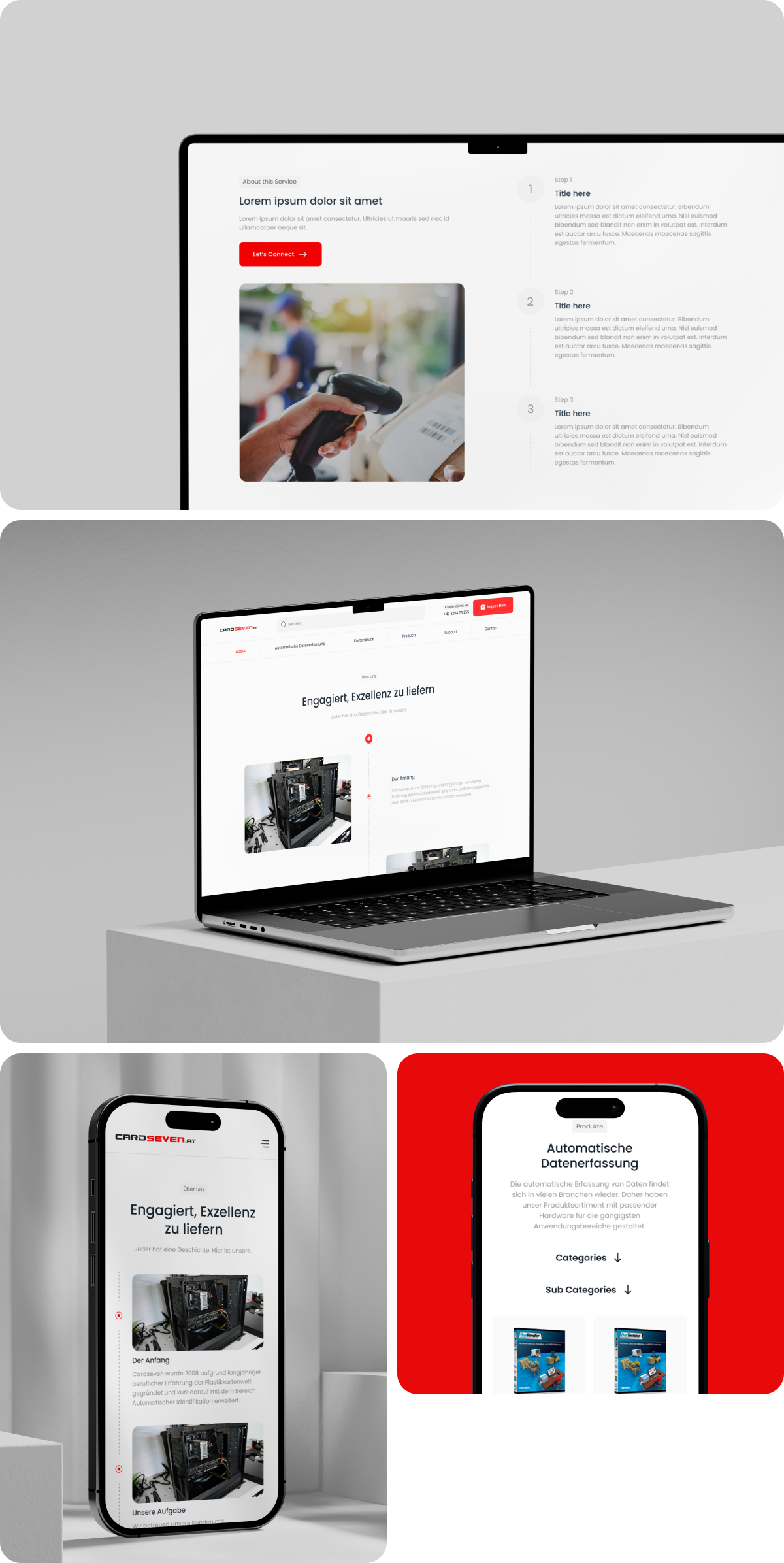
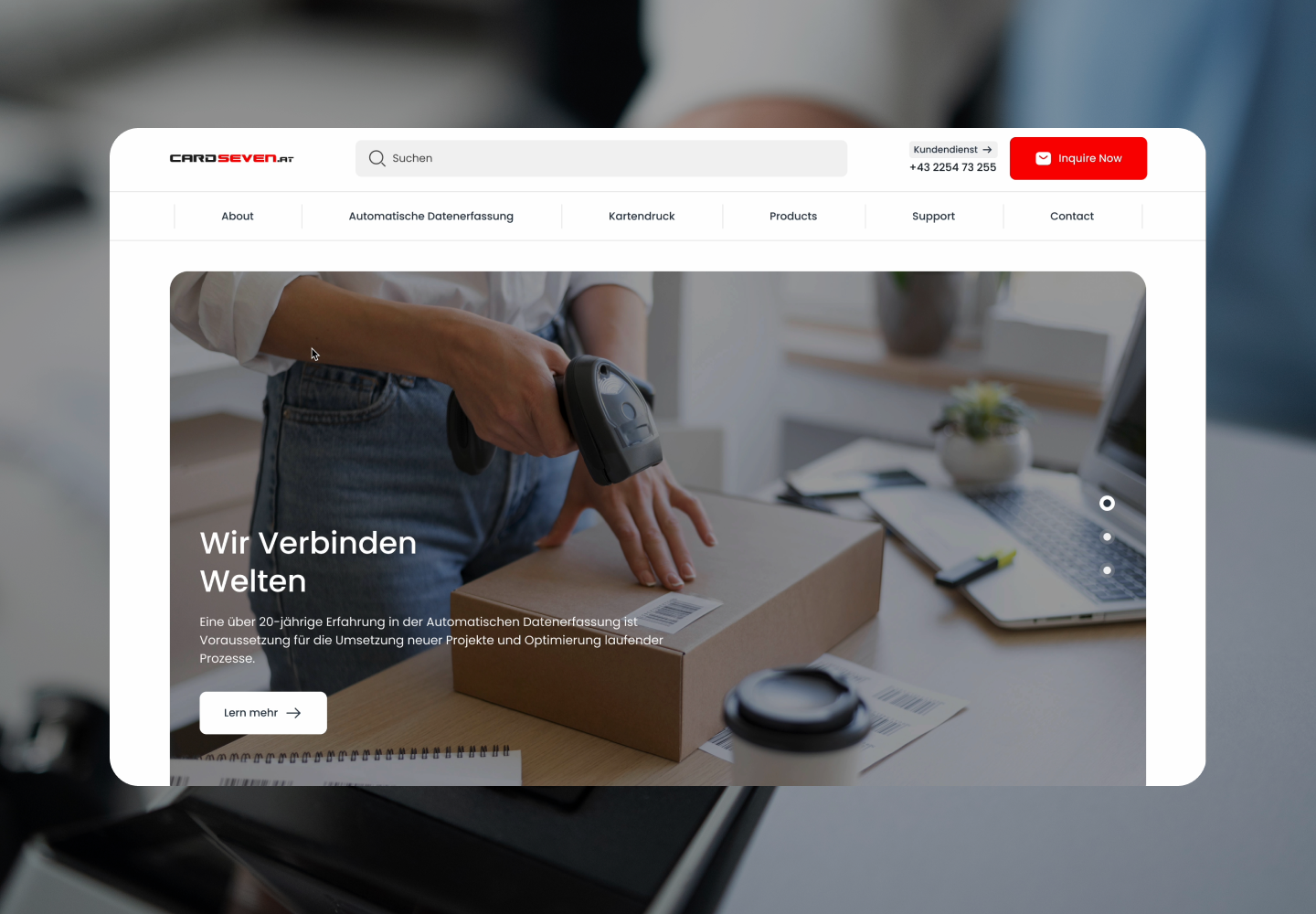
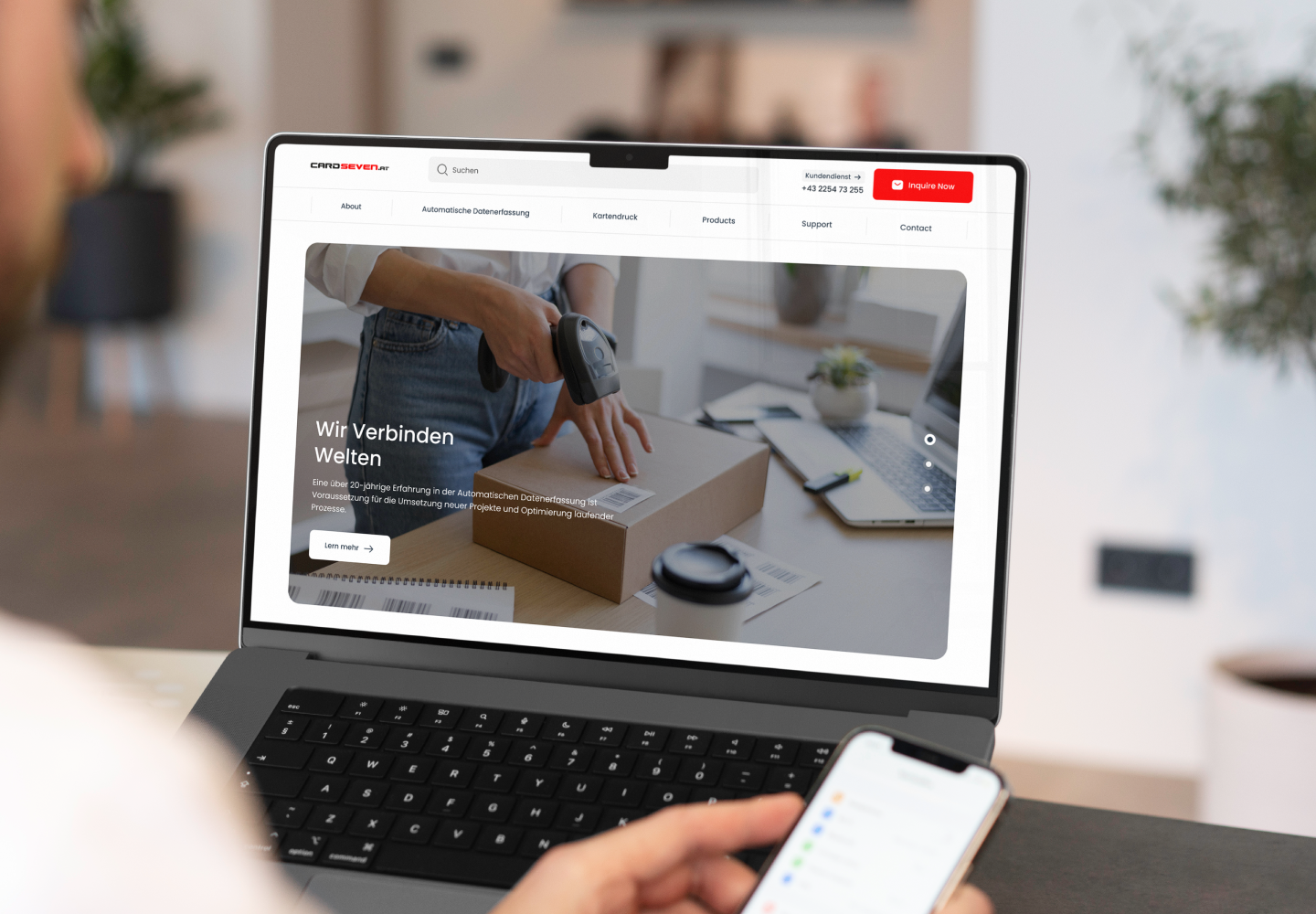
Cardseven bietet Lösungen für Kartendruck und automatische Datenerfassung, einschließlich personalisierter Plastikkarten und effizienter Datenerfassungstools. Obwohl die Website verschiedene digitale Produkte präsentiert, funktioniert sie nicht wie ein herkömmlicher Online-Shop. Die komplett überarbeitete Website bietet ein nahtloses Browsing-Erlebnis, das Kunden ermöglicht, die Produktpalette mühelos zu erkunden. Die neue, intuitive Benutzeroberfläche unterstreicht Cardsevens Engagement für erstklassigen Service und Erreichbarkeit.

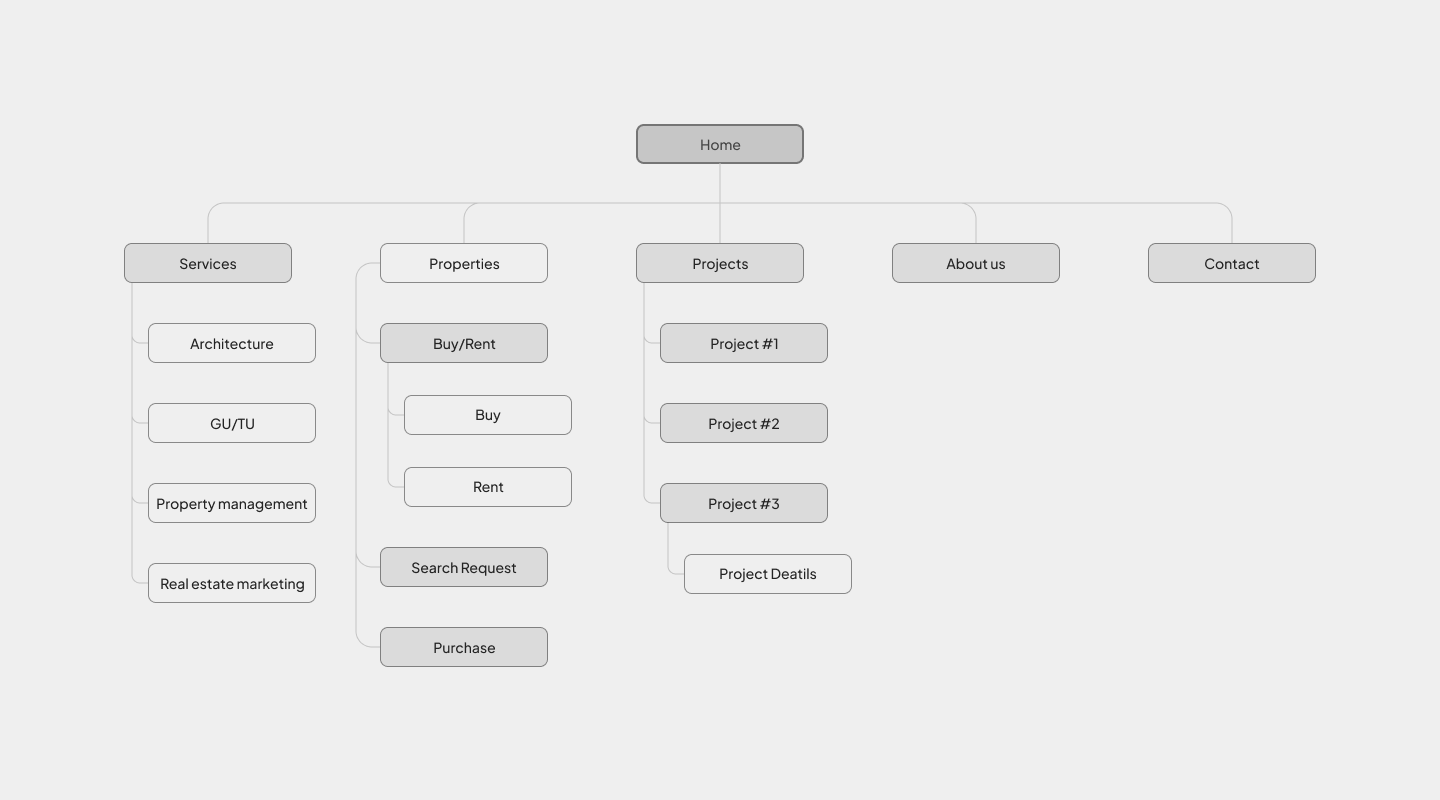
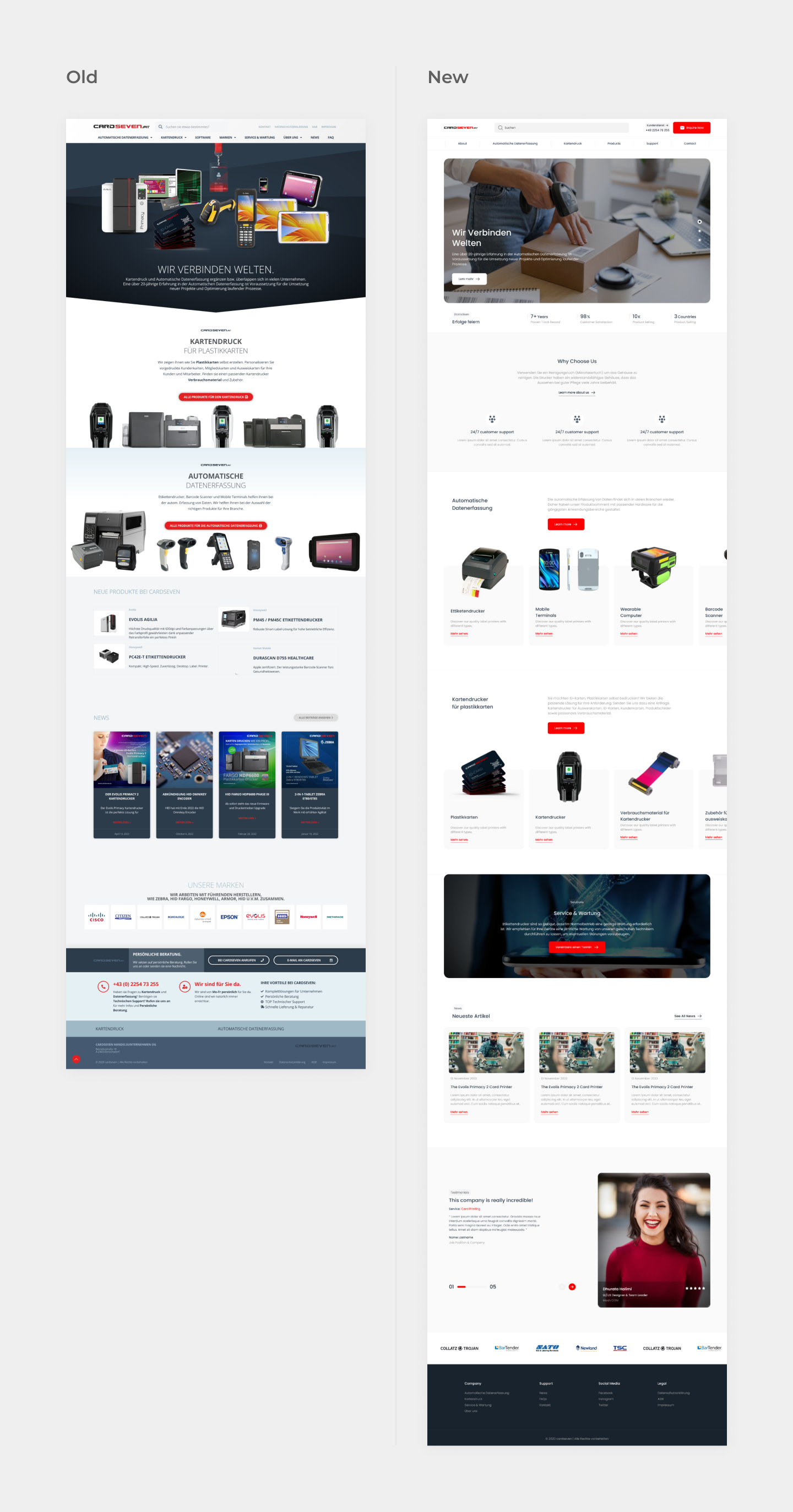
Bei der Neugestaltung der Website von Cardseven haben wir gründliche Recherchen durchgeführt, Prototypen erstellt und eng mit Stakeholdern zusammengearbeitet, um eine Übereinstimmung mit den Zielen der Marke sicherzustellen. Durch iteratives Design und strenge Tests haben wir eine ausgefeilte Plattform entwickelt, die der Zugänglichkeit Priorität einräumt und die digitalen Produkte von Cardseven effektiv präsentiert.

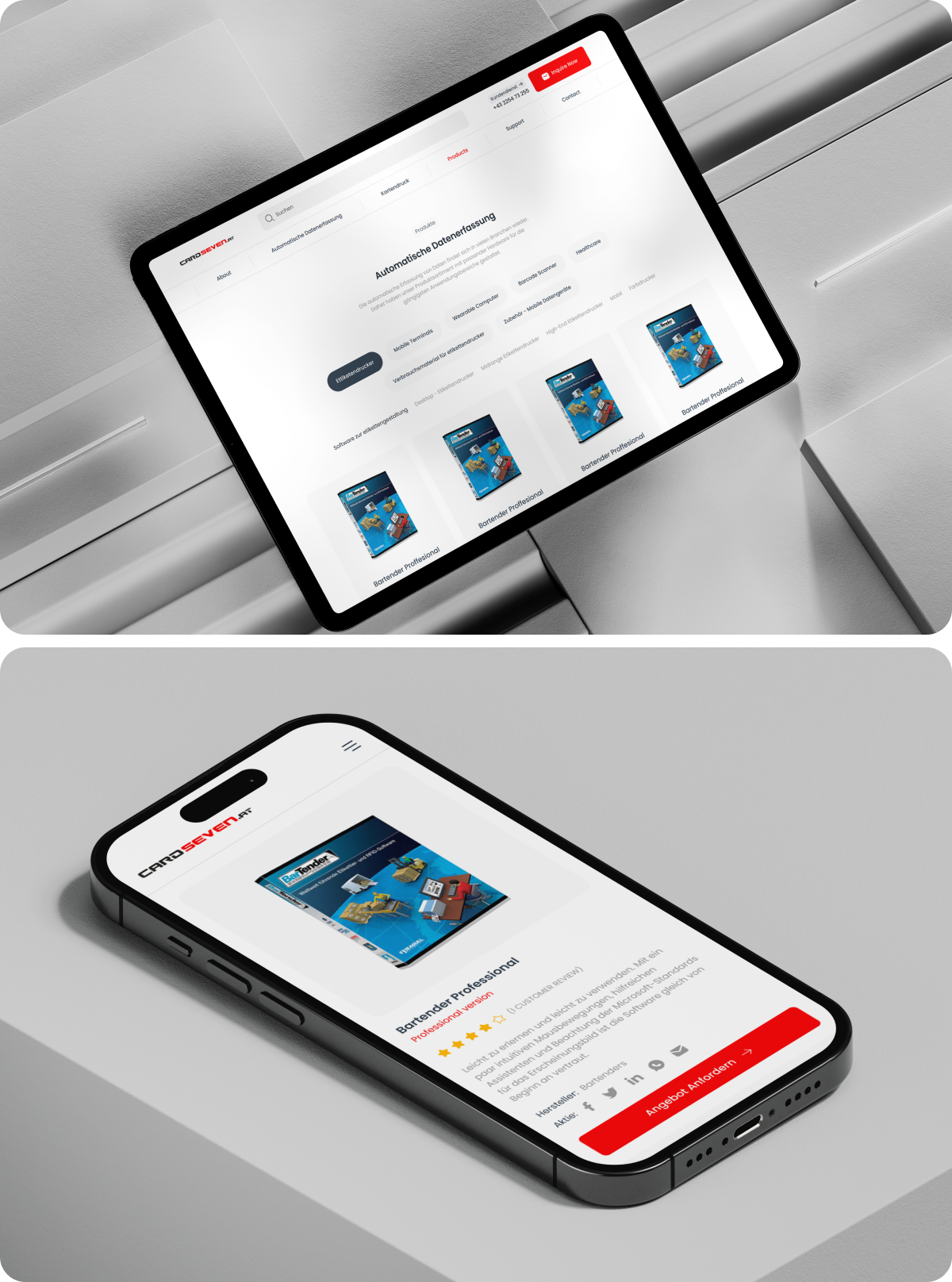
Die neue Website von Cardseven ist sowohl funktional als auch responsiv gestaltet und garantiert ein reibungsloses Benutzererlebnis auf Smartphones und anderen Geräten. Mithilfe eines Mobile-First-Ansatzes passt sich die Website nahtlos an kleinere Bildschirme an und bietet eine intuitive Navigation und schnelle Ladezeiten.

Durch die Neugestaltung der Cardseven Website haben wir einen direkten und benutzerfreundlichen Weg geschaffen, über den Kunden jetzt Beratungen direkt von der Webseite aus buchen können. Das neue Design ermöglicht es Besuchern, einfach durch das Angebot zu navigieren und mit wenigen Klicks ihren Termin zu vereinbaren.


Der alte Webauftritt von Cardseven erweckte den Eindruck eines Online-Shops, was oft zu Verwirrung bei den Nutzern führte. Mit dem neuen Design haben wir eine klare Unterscheidung geschaffen, die deutlich macht, dass es sich um eine Dienstleistungswebseite handelt. Durch den Einsatz eines Mobile-First-Ansatzes ist die Seite nun optimal für Smartphones und andere mobile Geräte geeignet. Die intuitive Navigation und die schnellen Ladezeiten gewährleisten ein reibungsloses Benutzererlebnis.